MVP BLUEPRINT
TABLE OF CONTENTS
PRE-MVP
MVP EXAMPLES
MVP TYPES
12 STEPS
STEP 1: SKETCH
STEP 2: USER FLOW
STEP 3: FEATURES
STEP 4: WIREFRAME
STEP 5: DEFINE BACKEND
STEP 6: MVP
STEP 7: BUILD BACKEND
STEP 8: SKINS
STEP 9: TEST
STEP 10: ITERATE
STEP 11: REFINE
STEP 12: LAUNCH
MVP EXAMPLES
A Minimum Viable Product is the first version of a product; here are MVPs of some startups you may recognize.
FACEBOOK | All Facebook's (or Thefacebook as it was called when they launched) MVP did was connect students together via their college or class and let them post messages to their boards. The idea already existed in Friends Reunited and other social platforms, but the simplicity of Facebook’s approach and the traction it gained in the virulent world of college graduates proved unstoppable. This allowed almost all of the features that came after to build on that success.
AMAZON | Amazon started off selling books online, challenging the Barnes and Nobles of this world who were largely stuck in the bricks-and-mortar age. Focusing on the books at a low prices angle in 1994 with a simplistic web design was all it took for the company to grow and branch out to become the retail leviathan it is today.
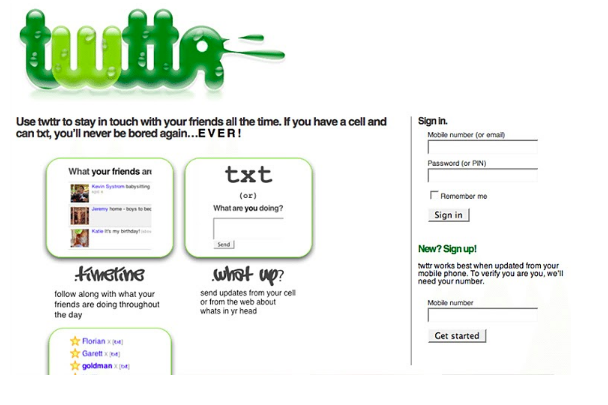
TWITTER | After Apple released iTunes, a podcasting platform, Odeo, experienced tough times and they were forced to organize hackathons, trying to figure out what to do next. During one of their hackathons, they came up with an idea to create an SMS-based platform. It was initially known as “twttr”, and was a product for internal use only. However, employees were spending several dollars on SMS to post to the platform, in order to test it among users. Finally, Twitter was released to the public in 2006, a year later it was a hit. Twitter increased its userbase, and became the second most popular social networking site after Facebook.
GROUPON | Vouchers and discounts are old concepts, but Groupon took the idea of sharing and socializing them to new heights. It launched with a simple WordPress site and regular PDFs emailed to early subscribers. The test proved successful, and the company then built its voucher system and backend, driving it to a great success.
AIRBNB | Cutting out the middleman and providing short-term renting is the key mission statement behind Airbnb. Brian Chesky and Joe Gebbia lived in a loft apartment in San Francisco and had difficulties with paying their rent. That's when they decided to give it a try and fulfill one of their dreams to start a business. To test the idea they provided accommodation for those who came to town to attend a design conference. Brian and Joe took a few pictures of their loft, created a simple web page and soon enough had 3 paying guests. Airbnb expanded organically, with founder Paul Chesky living exclusively in Airbnbs to dog food the product.
PEBBLE | The smartwatch market is slowly gaining traction, but Pebble proved that cramming massive amounts of tech into a coin-sized space isn’t a prerequisite for success. Its e-paper-based original design raised $10 million on Kickstarter, with backers proving the concept was something people really wanted. The company demonstrated repeatability with the Pebble Time raising over $20 million in 2015. Yes, Pebble retired from the market last year, but it proved with millions of sales that not everyone needs the fastest and latest tech.
ZAPPOS | What if you can’t get inventory for your site? Zappos' founder Nick Swinmurn went into shoe retailing with no stock. He took photos of shoes he wanted to sell in stores and if customers ordered them, he then physically purchased the product and sold them on. That’s a great way to test a market if you don’t have access to the product, but have an MVP model you think will succeed.
ETSY | This craft-focused site let eBay do the proof of concept and then found an audience that needed their own MVP to resonate with. Craft sales have boomed since, as Etsy focused on small bespoke crafters and their products. All based on seeing where eBay succeeded and where it let sellers down.
DROPBOX | Dropbox decided to go even further and didn’t make any product at all. Instead, they pretended they had it ready by creating an explainer video. They wanted to check if their file-syncing idea is anywhere close to being interesting to people. They could've built a whole hardware infrastructure, develop apps and so on, but that was a risk they weren't willing to take. If the idea would have failed, Dropbox founders Arash Ferdowsi and Drew Houston would lose priceless time, a lot of effort and money. Overnight they attracted over 70k of people who left their emails and wanted to get the products as soon as possible. I don’t need to tell you how it ended, do I? ;)
BUFFER | Buffer is a social media tool that lets you schedule posts on different social media platforms like Twitter, Facebook, LinkedIn, Pinterest, Google+ or Instagram. The CEO of Buffer, Joel Gascoigne, decided that he doesn’t want to build a product that no one's going to use. So they did something similar to what Dropbox did, just instead of a video, they created a landing page that would present the idea of Buffer product to visitors, show them different pricing and features. If someone was convinced enough to proceed with purchasing the product and picked one of the available plans - they’d get a screen informing them that Buffer was not fully ready yet, but they could subscribe to the waiting list. Later, Buffer used emails they received to talk to those people and ask them about their expectations etc. This approach helped them to build a product the market actually wanted.
FOURSQUARE | One of the great examples of a single-featured MVP is a location-based social platform - Foursquare. Dennis Crowley and Naveen Selvadurai weren’t new to the business world. Before they founded Foursquare they had developed another similar platform - Dodgeball, which was eventually sold to Google. So when they moved to a new project they knew exactly what they should be doing. Dennis and Naveen started building an MVP with limited functionalities. It allowed you to check-in into different locations and would award you with different badges as a part of their gamification process. Only after the MVP became successful they added more features, transforming it into a sophisticated city guide.
SPOTIFY | Spotify is another great example of how implementing only one core feature, instead of getting distracted by different cool features it would be nice to have in your MVP, can help you to succeed. They wanted to build the best music streaming service and for their MVP they concentrated on a single most important feature - music streaming. Spotify developed a desktop app and run a closed beta to test the market. While the MVP product and a freemium price model was proving to be exactly what people wanted, Spotify team spent time on signing even more artists, simultaneously developing mobile apps and going overseas to conquer the US market.
UBER | You might be surprised, but if you didn’t follow Uber’s history since the very beginning, you might not know that back in 2010 Uber wasn’t what you’d expect it to be. Uber’s MVP did one simple thing: connected drivers with iPhone owners in San Francisco who weren't scared to have credit card payments enabled in an unknown app. It was enough to fulfill their main goal: offer taxi services as cheap as possible. The Uber we know now is a result of a right approach to business scaling and a successful MVP test.
MVP TYPES
When selecting what type of MVP you will build, think about the resources available to you to validate your idea.
No-product
Idea visualization
Sell first, build afterwards
Product-mockup
Concierge
Wizard of Oz
Single-feature MVP
MLP
No-product MVP
A no-product or no code MVP is an approach for validating an idea and getting feedback without actual coding. And you have two ways to make this implemented.
Idea visualization
This approach is a way to test an opportunity hypothesis using marketing campaigns. Idea visualization does not contain any building blocks of your future product. It just represents or explains how it will look and what it will do. The approach can be implemented via landing pages, advertising campaigns, surveys, explainer videos, blogs, etc. The biggest advantage of idea visualization is its time and cost-efficiency relative to other MVP creation methods.
Example: the Dropbox MVP was a basic demo video, where Drew Houston, one of the co-founders, narrates how the technology is meant to work. It drove hundreds of thousands of users to the website and increased their beta waiting list by 15 times overnight.
Sell first, build afterwards
The idea of this approach is to start a presale of a product before actually building it. The most practical option is to launch a crowdfunding campaign on a relevant platform like Kickstarter. If you succeed, you not only get proof that your idea is in demand but also raise a sort of seed investment from contributors. The gist is to launch an up-and-coming campaign to sell a product that doesn’t exist yet. The benefit of this approach over idea visualization is that people not only commit by word but also by money. So, it might reflect actual revenue generating possibilities.
Example: A good example of the ‘sell first, build afterward’ MVP is LiveCode. They managed to pledge over $640K from over 3K contributors.
Product-mockup MVP
A mockup allows you to deliver a part of your future product’s functionality. Meanwhile, some complex automated features can be replaced with easier-to-build or manual-driven solutions. You have several options to create MVP using the product-mockup approach.
Concierge
To understand this approach, let’s take a product containing a recommendation system as the main feature. In this case, it’s not necessary to architect complex machine learning algorithms to build MVP app. The goal is to show how this feature will work and therefore the recommendation engine can be handled manually at this stage of development.
Example: Airbnb is a typical example of concierge MVP. Initially, the app had no sophisticated technology under the hood. The job to be done was performed by human operators also known as mechanical turks (not to be confused with a crowdsourcing marketplace known as Amazon Mechanical Turk). Later on, the product obtained automated functionalities. Check out the Airbnb lean canvas to see how the startup bootstrapped itself.
Wizard of Oz
Like concierge MVP, this approach still involves the use of manual labor to simulate core functionalities. However, the idea of the Wizard of Oz MVP is to hide this fact from a user. You may have just paper cards with drawings and someone who will shuffle in response to your actions, but the user will think it’s driven by AI (or magic:). Thus, the minimum viable product delivers a close-to-genuine user experience with a slight time delay.
Example: Zappos is one of the startups that launched as a Wizard of Oz MVP. It represented a website stuffed with a good selection of pictures of products they were going to sell. Orders were not processed automatically until the scale simply became too large to be handled by humans.
Single-Feature MVP
The name of the approach itself explains the concept. Since your users need to understand what it is meant for, the focus should be made on the core functionality. So, you need to build the MVP with a view to getting the user’s job done by at least 80%.
Example: Foursquare founders Dennis and Naveen started building an MVP with limited functionalities. It allowed you to check-in into different locations and would award you with different badges as a part of their gamification process. Only after the MVP became successful they added more features, transforming it into a sophisticated city guide.
MLP
This new stream in the lean startup methodology makes focus on user delight with the minimum viable product. Such combination results in a new approach called MLP or minimum lovable product. In this context, viable stands for something barely usable to get initial feedback, while lovable foresees a memorable first-time experience. The idea of MLP is to enhance a product’s basic set of features with an improved user experience through:
Design: illustrations, general visual appeal, micro interactions, etc.
Streamlined flow: enhanced user mental model through intuitive information architecture, known vocabulary, visual cues, etc.
Your MVP can be deemed MLP if the first-time UX delivers an emotional story. These lovable traits will help it stand out among alternative solutions.
Example: Spotify is a good example of the MLP. Though their first MVP was a landing page, the second barebones product version was not only functional but also user-attractive. In retrospect, we can deem this product lovable due to the hype it created in the market.
12 STEPS
STEP 1 | START SKETCHING
A mental prototype is a brainstorm to help define a concept in visual terms. It’s the first opportunity to start to see how the app might evolve. Involve the development team or technical architect.
By developing sketches you are laying the foundation for your future interface. In this step you visually conceptualize the main features and the approximate layout and structure of your application.
Storyboard rough sketches of the idea on a sketchpad, whiteboard, or template tiles. This is the first visual representation of all the screens and will help uncover usability issues. Having a first rough sketch of your app helps everyone on your team understand the mission. These sketches should be used as reference for the next phase of the project.
STEP 2 | USER FLOW
It is important to design your mobile product with your users in mind. A good way to ensure that your users will have a good experience with the first iteration of your app is by mapping out user journeys. This will allow you to look at your product from the perspective of the user, beginning with opening the app to reaching an end goal, such as making a purchase. This provides insight into how you can design the app in a way that is convenient for users. In addition, defining user flow and addressing the actions users need to take in order to complete an end goal, ensures you don’t miss anything while keeping user satisfaction in mind.
Things to consider when creating a user journey:
Identify the user | Who will be using your product? It’s possible that you will have more than one category of user. For example, if you have a service appointment booking app, you may have the appointment scheduler (customer) and the service technician.
Identify the Actions (Jobs) | The jobs are the actions that the user or users need to take in order to reach the story ending and achieve the goal. When planning your MVP, you will likely want to look at which user has the most jobs and focus on that user; however, there may be higher priorities that need to be addressed, so you may need to focus on a different user or even multiple users.
Identify the Story Endings | For each user, there will be a story ending, which is the goal for the user (i.e. booking an appointment).
Below is an example of how we would lay out a user journey:
Create a pain and gain map
Once you’ve worked out the user flow you will want to create a pain and gain map for each action. The pain and gain map allows you to identify all user pain points and the gains the user achieves when each is addressed. This tactic lets you determine where you have the greatest potential to add value. You are then able to focus your MVP in these areas while adding the less impactful ones to your product roadmap for future releases.
We recommend organizing the pain and gain map into a chart. Here is what a pain and gain chart might look like for the Pet Adopter user.
STEP 3 | FEATURE IDENTIFICATION & PRIORITIZATION
The next step deals with features you want to have implemented in the product. You need to create your product vision (think long-term) and discuss different features that may be valuable for customers’ needs in their specific contexts of usage. Once it is done, they need to be prioritized by importance.
For this purpose, we leverage MoSCoW framework and divide features and tasks into must-haves, should-haves, could-haves and won’t-haves this time. At the MVP stage, you’re likely to have one top-priority feature, which conveys the product core value.
Keep in mind, implementing too many user-requested features too soon can harm the user experience and take away from the overall purpose of the product. The only features you should include should be connected to your product’s overall goal.
Opportunity Statements
Use opportunity statements to finalize what features you want to build out. At this stage in the MVP development process, you will want to create feature sentences. For our Pet Adopters that are applying to adopt animals, for example, the opportunity statement “How might we expedite the application process?” could become “Reduce application processing time by 10 percent.”
Breakdown Features to Include in Your Product Roadmap
List the user and the specific opportunity statements, and provide a breakdown of the features to include in the product roadmap.
To prioritize features, do the following:
Ask yourself: What is the single-most important action that I want my users to accomplish? (Note: this will be your main feature);
Ask yourself: What other features do I want to offer? (Explain why you need each of these features, then cross out the least important ones.)
Now categorize all the remaining features under the categories ‘must-have,’ ‘nice-to-have’, and ‘don’t care.’
Prioritization Matrix
This step helps you identify where you can make the most impact in relation to the urgency of the feature. Using a prioritization matrix, you can make the final decision on what absolutely needs to be included in your MVP, and what features can be included in later releases. Below is our recommended format for your MVP prioritization matrix.
STEP 4 | WIREFRAME
In this phase your ideas and features fuse into a clearer picture. Wireframing is the process of creating a mockup or prototype of your app. You can find a number of prototyping tools online. Balsamiq, Moqups, and HotGloo, which allow you to not only drag and drop all your placeholders and representative graphics into place, but also add button functionality so that you can click through your app in review mode.
While you are working on your wireframes you should also create a storyboard for your app. The idea is to build a roadmap that will help you understand the connection between each screen and how the user can navigate through your app.
STEP 5 | DEFINE THE BACKEND
Your wireframes and storyboard now become the foundation of your back-end structure. Draw a sketch of your servers, APIs, and data diagrams. This will be a helpful reference for the developer, and as more people join the project you will have a (mostly) self-explanatory diagram for them to study.
Modify your wireframes and storyboard according to technical limitations, if there are any.
STEP 6 | MVP
Revert to your wireframes and ask friends, family, colleagues, and experts to help you review your prototype. Grant them access to the wireframe and have them give your app a test run. Ask them for their honest feedback and to identify flaws and dead-end links. If possible, have them try out the prototype in front of you. It’s very difficult to define the touch experience without being able to touch the app and experience how it works and flows. Monitor how they use the app, taking note of their actions and adapting your UI/UX to them.
Build a rapid MVP – build a prototype that gets the app concept into a user’s hands as quickly as possible so you can see how it works for the most common use case. Use rough, not exhaustive, wireframes.
Get users to touch the prototype to garner feedback as early as possible.
The goal is to concretize your app concept before it goes into the design process! Once you start designing it is much harder to change things around, so the clearer the prototype from the start, the better.
Let’s summarize first: You’ve had an idea, sketched it out on paper, and created a testable wireframe prototype.
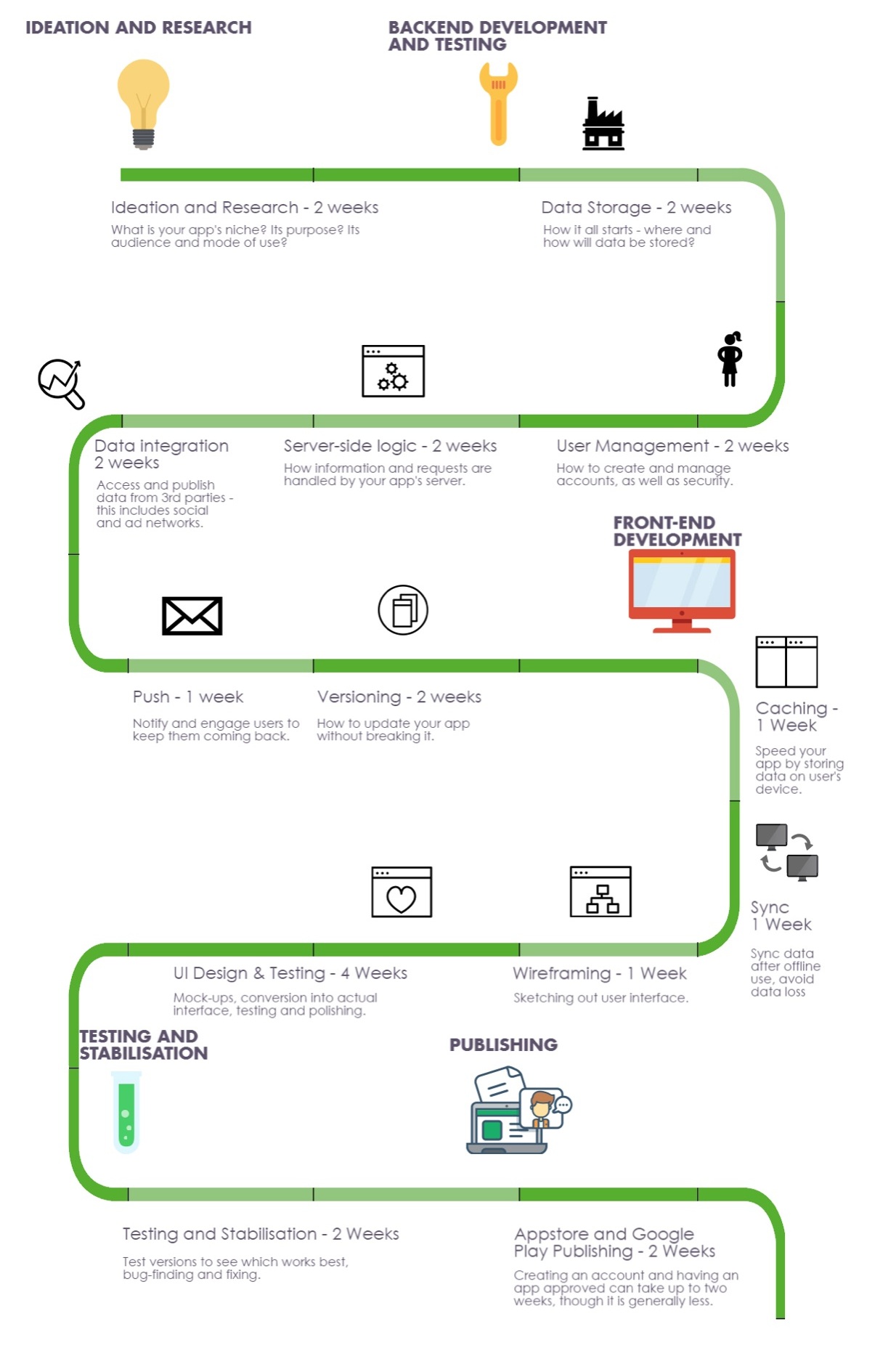
This infographic provides a nice overview of the development of an Android or iOS app. It has been created from a survey of 100 developers and put into place based on their feedback (Note: You will find the wireframing process in this graphic near the end, whereas many developers will do their wireframes at the beginning of the project.)
How long does it take to make an app?
STEP 7 | BUILD THE BACKEND
Now that your app has been defined pretty clearly, it is time to get started on the back end of your system. Your developer will have to set up servers, databases, APIs, and storage solutions.
Another important thing on your to-do list at this stage is signing up for developer accounts at the app marketplaces you are developing for. Getting your account approved may take several days (depending on the platform) and shouldn’t be left to the last minute.
STEP 8 | DESIGN SKINS
“Skins” are what designers/developers call the individual screens needed for the app. Your designer’s job is now to come up with high-resolution versions of what were previously your wireframes.
Design for the user experience. Before you dive into code, you must design. A User Experience (UX) Designer can create the interaction architecture of the design elements. A User Interface (UI) Designer for mobile solutions can create the look and feel of your app. This is a multistep process with its own review stages. The end result is visual direction and blueprints that inform your engineers of the envisioned final product and how interaction should feel, move and flow.
It is crucial to include all comments from your prototype testers since you’re trying to build an app your target audience is actually going to use, therefore their feedback should guide you toward to the perfect User Interface.
STEP 9 | TEST
Once your designer has completed the design skins, you’re up for another round of testing. For the first time you have your actual app concept completely in place, all the graphics inserted, and all text as it should be. Which means you can finally test your app in the way it will really look and feel. Now it’s time to get some of your target users to help you test it.
UAT testing. User acceptance testing is a process to discover whether your mobile app works for users. In other words, put your app in the hands of a few people in your target audience. Once your app has passed the UAT test, you know that the solution “works”.
BETA testing. Make your app available for a beta trial, either through an open solicitation for participants or the enrollment of previously identified groups. Feedback from beta users will help you determine whether or not the app’s functions are operating well in a real-world environment.
Two great testing apps come to mind: Solidify and Framer. These apps allow you to import your app designs and add links where needed to test the flow from screen to screen.
Don’t confuse this stage with wireframing. At first it was about creating the basic look and feel of the app. Here you’ve implemented the actual design and made it clickable.
STEP 10 | ITERATE
Once you’ve given your design a test drive and collected more feedback from future users, you should use these new ideas to polish your app idea. You can still ask your designer to change the layout, and you can still tell your developer to change something on the back end.
STEP 11 | REFINE
As you continue to build you will want to have a constant look at your new app. On Android, for example, it is easy to install your app file on a device to test its functionality in a live environment. iOS is different. There you will require a platform like TestFlight to download and test your app as it proceeds.
This step is the last step in the app development process. You can monitor your app all the way until your product is complete.
STEP 12 | LAUNCH
App marketplaces have very different policies when it comes to publishing a new app. Android, for example, does not review newly submitted apps right away. They’ll pass by at some point and check it out but you are able to instantly add your app to Google Play.
iOS, once again, is different here. Apple reserves the right to review and approve your app before it can go live. There is no set timeframe for this, but you can expect at least a week before you hear back from them.
To overcome this hold there is something else you can do: submit your app to PreApps. As you can probably guess from its name, PreApps is an app marketplace that gives developers the opportunity to reach early adopters (a.k.a. "lead users" -- people who like to be first at trying out new inventions) and receive some of the very earliest feedback on your masterpiece.
Your app is complete and ready to submit. Pick a day and key up a formal launch.
Keep in mind, this is not the end. Every app requires updates and new features during the mobile application development lifecycle. Typically, the development cycle begins anew as soon as the first version of the app is released. Ensure you have the resources to maintain your product. A mobile app is not a “set it and forget it” type of project. Like any other technology, it will require skilled people to continually build new enhancements, fix problems, and ultimately ensure its success to your business. (Make sure you have continued access to the mobile development team)
Once you’ve gotten your app listed on the app stores of choice, it is time to market your app and get it seen.
Through enforcing deadlines and heavy collaboration, you can finish the prototype of the app in about 5 Weeks.
///